Bundled apps
Sitevision 9 introduces improved support for bundled apps. A step which we believe will boost developer experience and simplify building rich Sitevision apps with modern web libraries.
The new and improved support for bundled apps lets developers take advantage of package managers (yarn, npm) and webpack to create a modern JavaScript toolchain when developing Sitevision apps.
Create Sitevision App 2.0
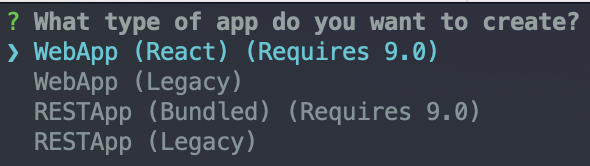
To facilitate working with bundled apps in Sitevision the Create Sitevision App project has been updated to ease the transition. When creating an app, two new choices are available. Bundled WebApps created from Create Sitevision App will generate a boilerplate based on React.

Deployment scripts and Webpack build configuration are delivered through sitevision-scripts which enables developers to fully focus on their code rather than build configuration.
An advantage by using a module bundler is the fact that we can utilize standardized ES modules to get IntelliSense from modern code editors. Another IntelliSense issue we are happy to resolve with the updated Create Sitevision App is IntelliSense support for Sitevision's Public API. This is achieved by depending on a new project that exposes TypeScript definitions for Sitevision's Public API. This project is still under construction and any help is welcome.
agnosticRender
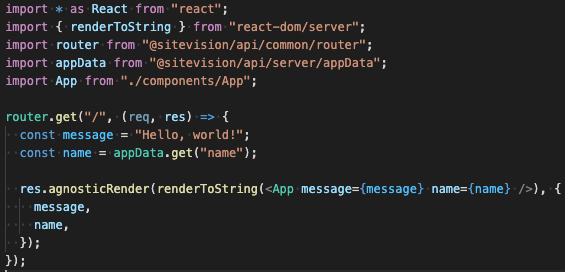
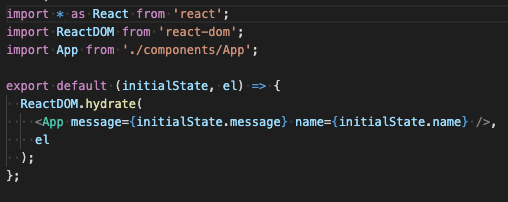
The response object (res) has been updated with a new method to render bundled apps: agnosticRender. The method takes server rendered html and initial data that may be used to hydrate the app on the client. The initial data will be received in main.js. Screenshots below show how a bundled app (React) is server rendered and hydrated from main.js.

Screenshot from Create Sitevision App boilerplate (index.js)

Screenshot from Create Sitevision App boilerplate (main.js)
New properties in manifest.json
From Sitevision 9 an app's manifest.json now accepts two new properties:
- requiredLibs. Specify which libraries Sitevision should provide for an app (React is currently the only library supported). When using Create Sitevision App, React will not be included in the client bundle, instead Sitevision's provided React will be used to avoid multiple instances of React on a single page.
- bundled. Boolean to tell Sitevision whether this is a bundled app or not.
// manifest.json
{
"id": "bundled-app",
"version": "0.0.1",
"name": "WebApp boilerplate",
"author": "Sitevision AB",
"description": "A WebApp boilerplate",
"helpUrl": "https://developer.sitevision.se/webapps",
"type": "WebApp",
"bundled": true,
"requiredLibs": {
"react": "17.0.2"
}
}
Runtime protection
Sitevision will transform bundled apps to protect against infinite loops. The protection process takes place when a bundled app is deployed and may take a couple of seconds depending on the size of the bundled app. Sitevision will not render a bundled app before the protection process is complete. Hence, it is not recommended to force-deploy a bundled app in a production environment.
Inaccessible requireables
Given the architecture of a bundled app, some app-requireables are inaccessible during render:
require('Component')require('ListComponent')require('/template/*')require('/module/*')require('underscore')
Do you want to subscribe to News from Sitevision Developer team? Subscribe here!