Using OpenID Connect with Google
A step by step guide to achieve single sign on
OpenID Connect SSO walkthrough
Using a federated login in Sitevision has never been this simple. OpenID Connect is a authentication protocol built upon the authorization framework OAuth 2.0. The JSON structure of OpenID Connect is more efficient than the XML format used by SAML 2.0 and consumes less bandwidth. Here's the guide to get you started.
Prerequisites
- An active Google developer account
App registration
First of all you need to register your Sitevision web site as an "app" in Google API Console. Head over to https://console.developers.google.com and login with your credentials.
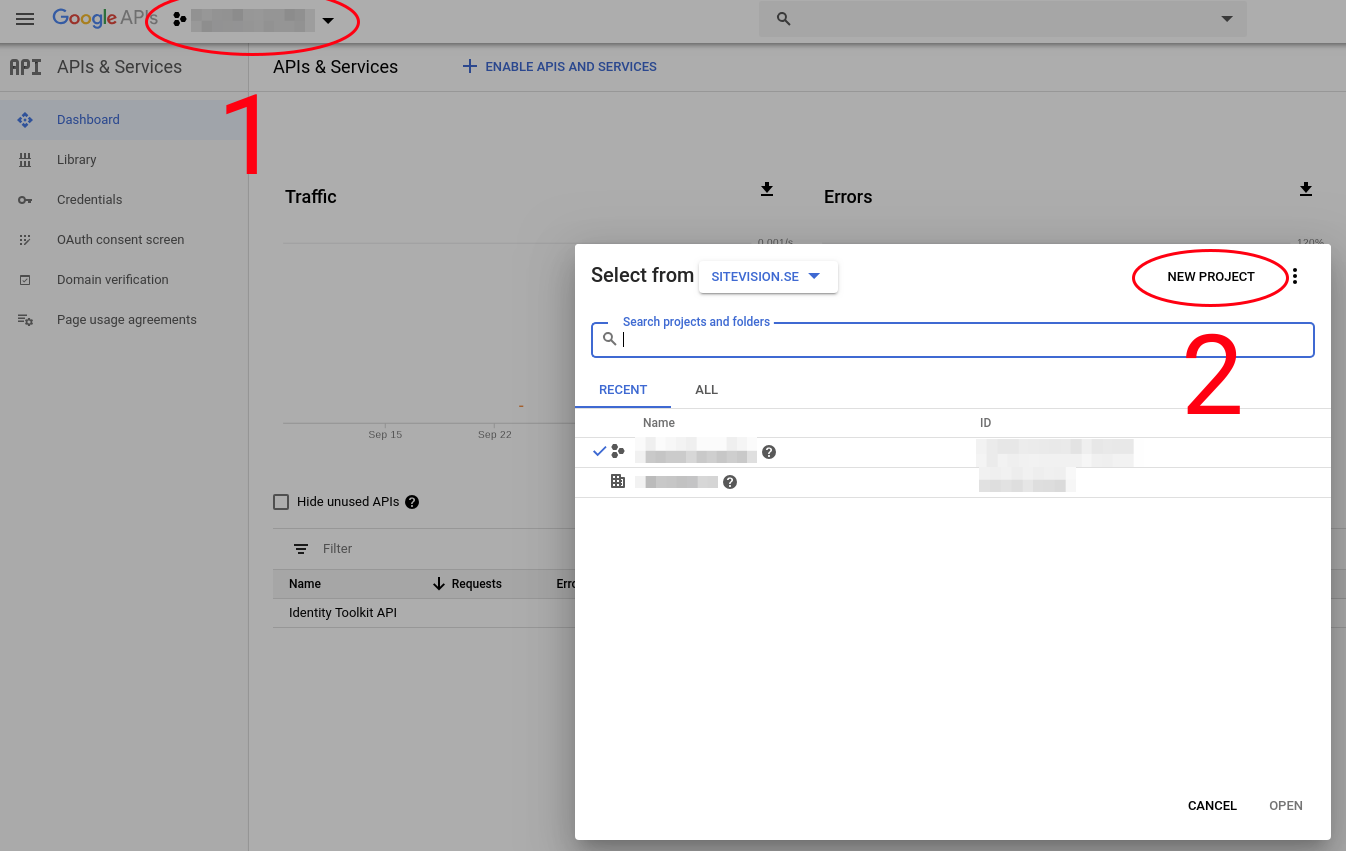
Start off by setting up a new project.

- Click on the drop down in the top bar
- Click on "New project"
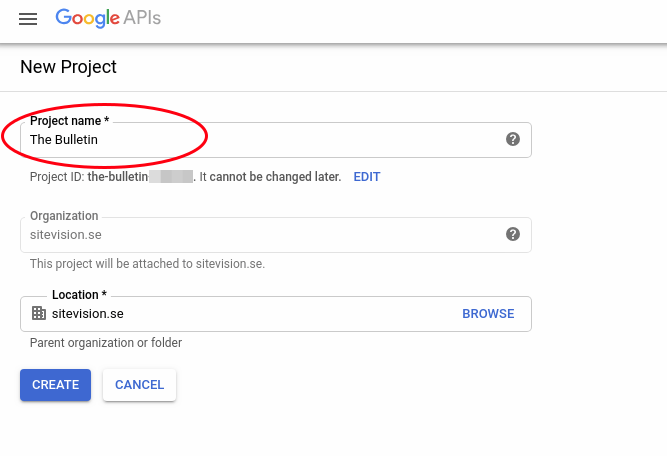
Fill out the form

- Give the project a unique name. Example: The Bulletin
- Click "Create"
App configuration
Now that your app has been registered you need to customize it and collect some data. Remember to save your settings as we go along.
Select your newly created project in the drop down in the top bar.

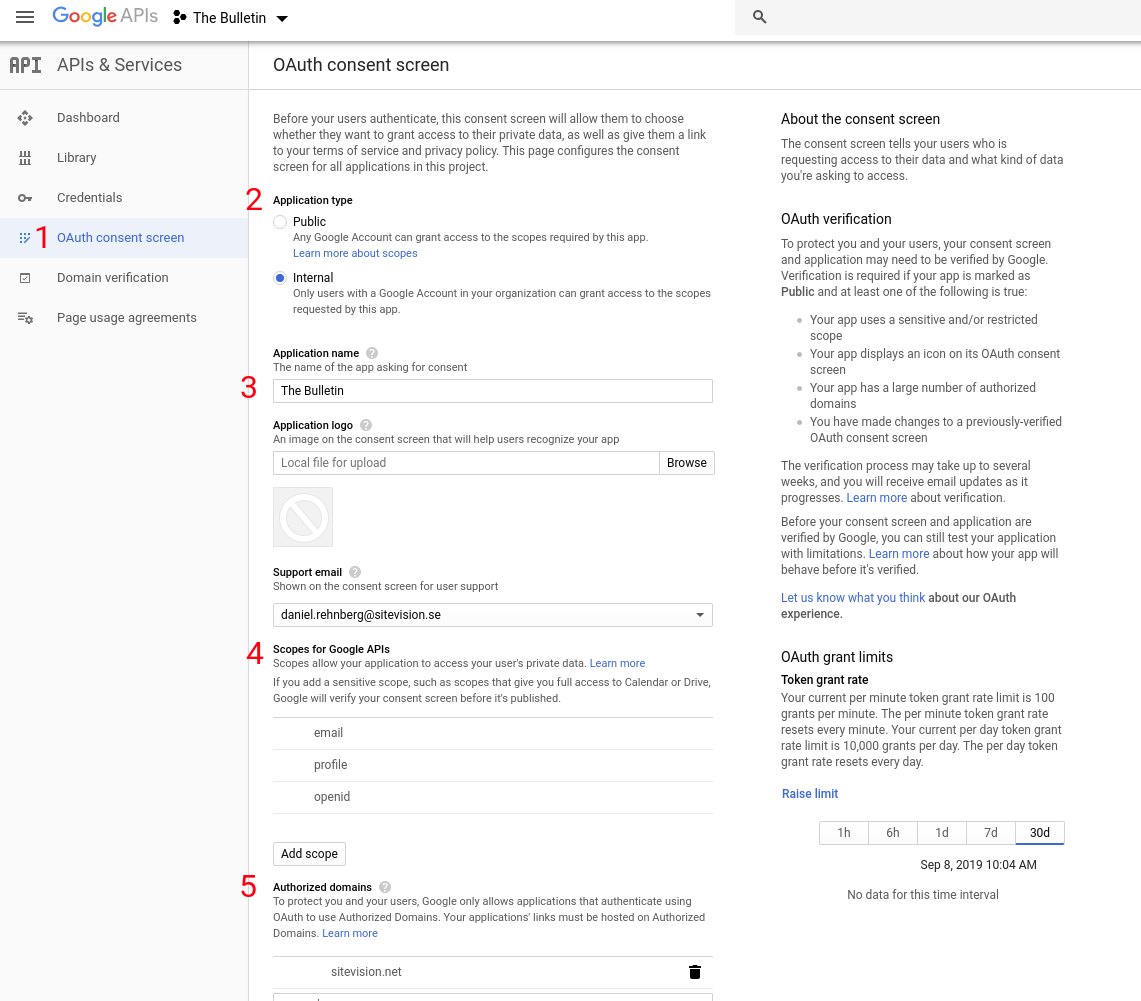
- Select "OAuth consent screen" in the left menu
- Select Application type. Internal is the preferred choice in most cases
- Give the app a friendly name. Example: The Bulletin
- Specify the scopes to use. Make sure openid, profile and email are present
- Specify the authorized domains to be allowed in the login process. This must be a top level domain. Example: Our web site is hosted at https://thebulletin.sitevision.net. The authorized domain to be added is sitevision.net
- Don't forget to save the settings
Choose your friendly name wisely. This name will be presented to the user when the app ask for permission to login as the user
Time to add some credentials

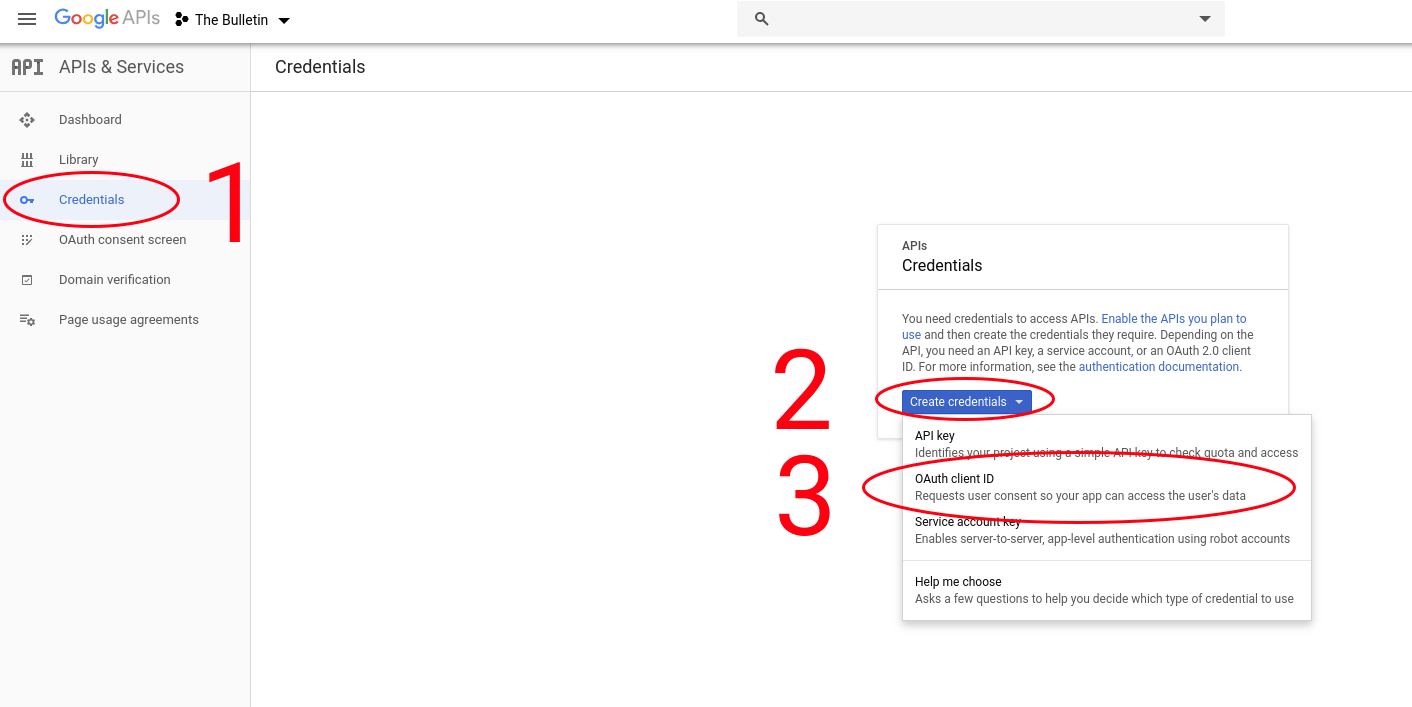
- Select "Credentials" in the left menu
- Click on the drop down "Create credentials"
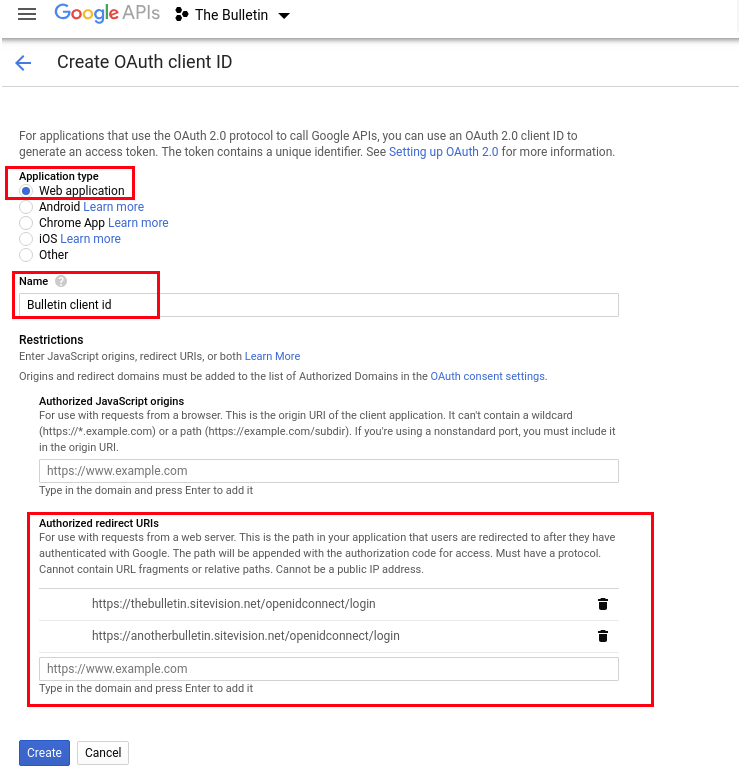
- Create a "OAuth client ID"

- Use application type "Web application"
- Set up a name for the client ID
- Add authorized redirect URIs. The redirect URI to be entered must follow a very specific format. The format is https://<YOUR_DOMAIN>/openidconnect/login. Replace <YOUR_DOMAIN> with your domain. Example: https://thebulletin.sitevision.net/openidconnect/login
- Click "Create"
If you have any secondary domain names on your Sitevision web site, add them here as well. Example: https://anotherbulletin.sitevision.net/openidconnect/login

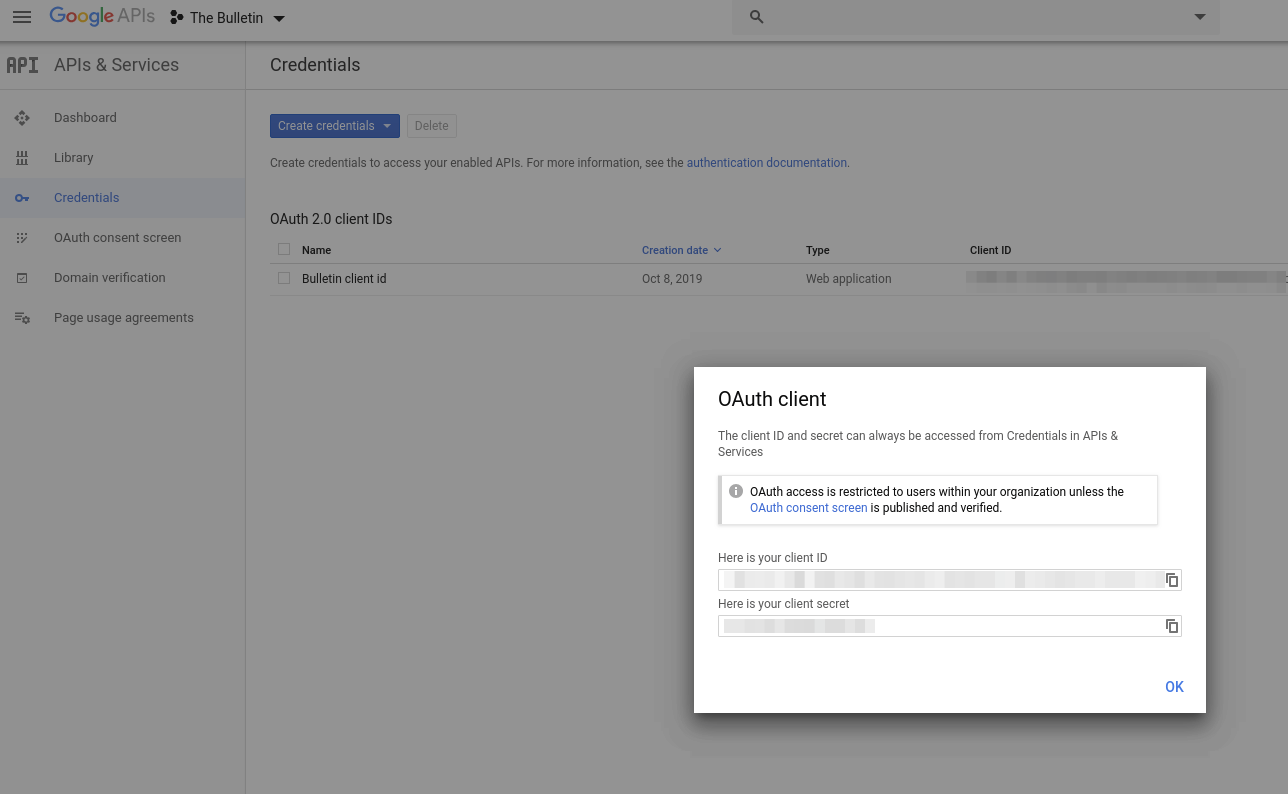
- Copy and store Client ID for later use
- Copy and store Client secret for later use
Sitevision settings
Filter configuration
Add an OpenID Connect authentication filter to your web site.

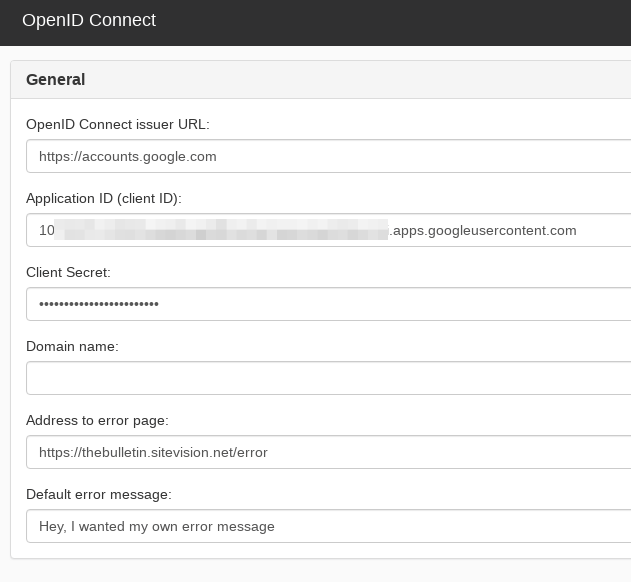
Add the following properties:
- OpenID Connect issuer URL: https://accounts.google.com
- Application ID: Paste the client ID from previous steps
- Client Secret: Paste the client secret from previous steps
Login module
Add an OpenID Connect login module to your web site.
- Set the control flag to 'Sufficient'.
- Make sure the module precedes the 'LDAP login module'
No further settings is needed. Now it's time to visit your web site.
Test the login flow
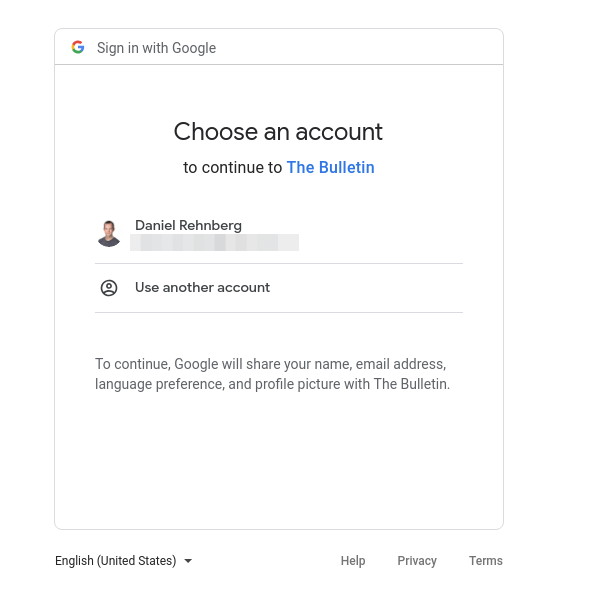
When visiting a page that is not public, the user is redirected to Google. The user is asked to login, if not logged in already. The user is presented with a consent screen at the very first login. Permissions is requested for the app with the name as specified earlier. Example: The Bulletin.

After consenting, the user is redirected back to Sitevision.
Everything is done, enjoy the single sign on experience!
Do you want to subscribe to News from Sitevision Developer team? Subscribe here!