Addons management
RESTApps are managed in the Addon-view of the Sitevision editor. Sitevision provides two types of addons. The first type is Custom Module, which is a container for WebApps. The second is Headless Custom Module, which is a container for RESTApps.
Right-click an Addon and select "Properties" to configure the Headless Custom Module.

Properties for a Headless Custom Module
General - Information
Displays basic data about the Headless Custom Module
General - Settings
Displays a input field that enables change of the Addon name (i.e. a change of the URL to the REST endpoints the RESTApps provides).
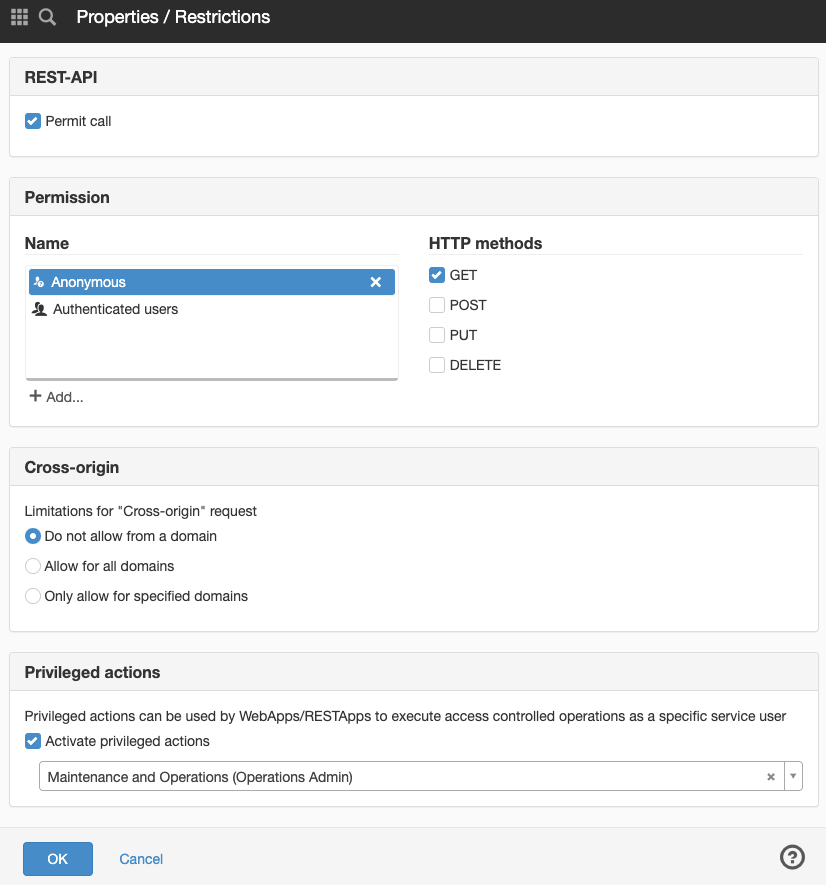
Security - Restrictions
The main configuration category for a Headless Custom Module.

Restrictions configuration for a Headless Custom Module
REST-API
"Permit call" is the main switch for external access to RESTApps of this Headless Custom Module. All incoming http calls to this Headless Custom Module will be blocked if Permit call is disabled.
Permission
The basic verb access fence for a Headless Custom Module. RESTApps must do all its permission checks etc required for its functionality, but an administrator can set up an outer fence for the apps via the Permissions settings. For instance that only authenticated users are allowed to access the PUT and POST verbs.
Cross-origin
Settings for "Cross-origin" requests.
Privileged Actions [@since 7.0]
Settings to allow apps of this Headless Custom Module to execute code as a Service user via require('privileged').
The "manage service users" permission is required in order to set up Service users on the site settings and to use/select them is a Headless Custom Module. Users without this permission will no see The Privileged Action settings at all.