Logging
Every serious application typically needs logging in order to track state, find irregularities, resolve bugs and ensure traceability and security. Sitevision provides logging capabilities for applications via LogUtil. Server-side Javascripts can also use the console.log.
Important note! Logging must always be performed responsively with special precaution regarding personal data. Logging will end up in files on the server and GDPR must always be respected. A very good rule is to never include any personal data in any message you log!
LogUtil
The LogUtil utility in the Sitevision API provides logging capabilities for apps and functions. LogUtil supports different log levels (debug, info, warn and error) and output is written to the server.log and also to the app.log.
Accessing LogUtil in (server-side) JavaScript
const logUtil = require('LogUtil');
logUtil.debug('Details for devs');
logUtil.info('All is nice');
logUtil.warn('Hm, this might cause trouble');
logUtil.error('Oops, something is really bad here');
Accessing LogUtil in Velocity
#set ($logUtil = $sitevisionUtils.LogUtil)
$logUtil.debug('Details for devs');
$logUtil.info('All is nice');
$logUtil.warn('Hm, this might cause trouble');
$logUtil.error('Oops, something is really bad here');
console.log [@since 8]
Client-side Javascript developers are familiar with the console log. The console log is provided in all (Rhino) server-side Javascript contexts (WebApps/RESTApps, Script module etc) for convenience.
All console logging is dispatched to LogUtil.
console.log('Details for devs'); // Equivalent with console.debug
console.debug('Details for devs');
console.info('All is nice');
console.warn('Hm, this might cause trouble');
console.error('Oops, something is really bad here');
Note! The server-side console log does not support string substitution or complex objects/arguments that the client variant typically does in all modern browsers.
console.log("Hello, %s. You've called me %d times.", "Bob", 7);console.log({key: 'value'});
To log complex objects you would typically use JSON.stringify:
console.log(JSON.stringify({key: 'value'}));Live log monitoring
Live log monitoring is a valuable tool during development, testing and when tracking down problems in production. Developers (i.e. authenticated users with the "developer" permission) can monitor the server.log and the app.log via the admin UI.
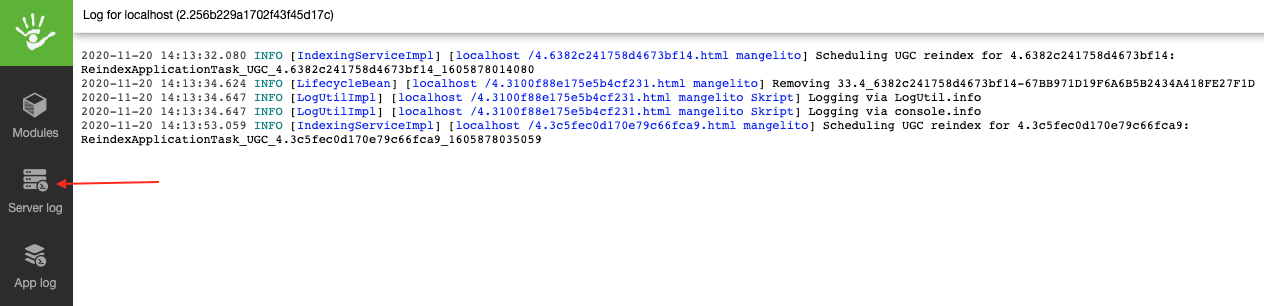
Monitor the server.log
The server log contains all system logging, including LogUtil logging.
Current logging to the server.log can be viewed via /admin/log by authenticated users with the "developer" permission.

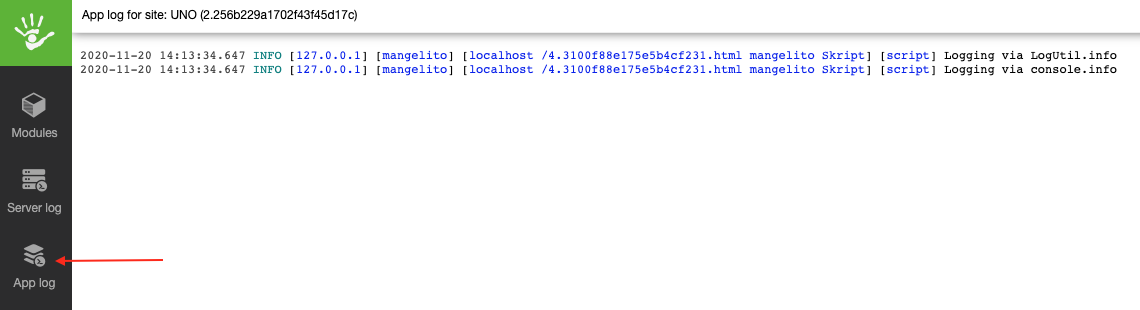
Monitor the app.log
The app log contains all LogUtil logging.
Current logging to the app.log can be viewed via /admin/applog by authenticated users with the "developer" permission.