Script
The Script portlet has two parts - JavaScript and Velocity. All global variables declared in JavaScript wil be propagated so they are available in the Velocity part for easy rendering.
Name | Type and Description |
|---|---|
request | javax.portlet.PortletRequest |
The portlet request | |
out | java.io.PrintWriter |
| The output writer, use for output if you don't render your output in the Velocity part
|
Name | Type and Description |
|---|---|
request | javax.portlet.PortletRequest |
| The portlet request |
< any > | < any > |
| An Object/value that was declared as a variable in the JavaScript part |
The JavaScript (and Velocity) is of course executed server-side!
Variable propagation
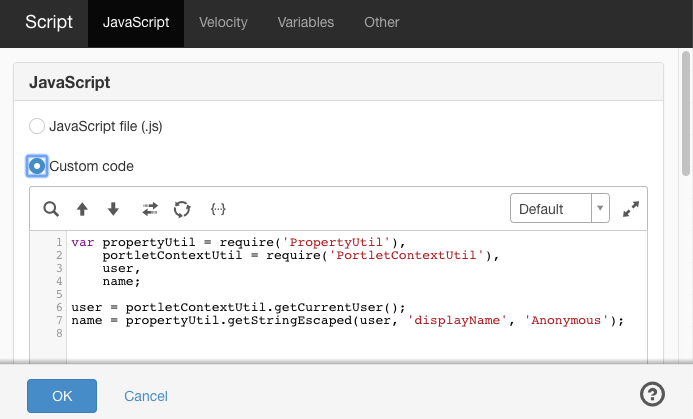
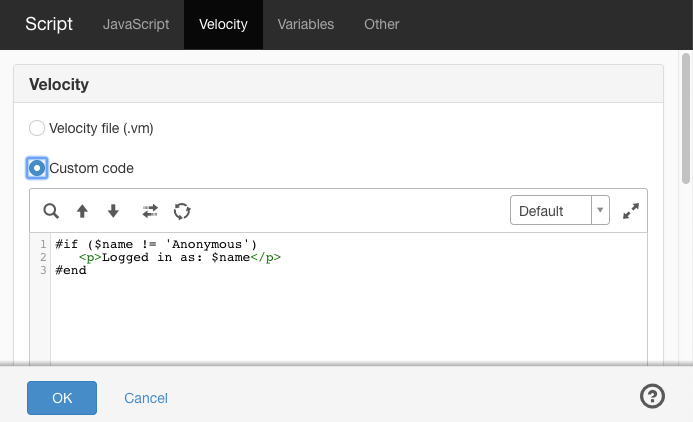
Global variables declared in the JavaScript part are accessible in the Velocity part. An example that uses the Sitevision Public API is shown below:

Four variables are declared in the JavaScript part above so there are five (request + 4) references available on the Velocity Context:
$request
$propertyUtil
$portletContextUtil
$user
$name

Handling native JavaScript objects in Velocity
Complex native JavaScript objects can almost always be handled by Velocity as they typically can be treated as maps or lists. An example: If your JavaScript variable looks like this:
var company = {
name: 'SiteVision AB',
year: 2020,
employees: ['Magnus', 'Robin', 'Klas']
};
Then you can use dot notation to access the data:
$company.name
$company.year
#foreach($person in $company.employees)
$person
#end
Creating Java objects in JavaScript
The "Packages" keyword and full package name must be used when creating Java objects in the JavaScript part. An example:
var now = new Packages.java.util.Date(),
list = new Packages.java.util.ArrayList();
The variable name for the JavaScript object/value can be accessed in the Velocity part.
$now
$list
Important Note! Only explicitly whitelisted Java classes can be created! See the Java Whitelist page for all available Java classes
Variables tab
On the Variables tab it is possible to declare variables outside of the atual code. These variables will be easy to adjust without the need to read (or understand) the script. Script variables can be added, edited and removed.
A variable must have a valid variable name, as with any other variable in JavaScript.
Variable types
A variable must also be given a type. The available types are:
- Boolean value
- Single selection
- Multiple selection
- Font
- Color
- Integer
- Metadata
- Node in image archive
- Node in file archive
- Node in page tree
- Page template
- Text
Usage
In the script variables are accessible as scriptVariables.NAME_OF_VARIABLE (JavaScript) or $scriptVariables.NAME_OF_VARIABLE (Velocity).
The variables are then used in the same manor as variables declared inside the the script.